One of the indispensible tools that use for changing the CSS and “fixing” problems on a SharePoint site is the Internet Explorer Developer Toolbar. There a many articles on how to use this tool. I wanted to point out that specifically for SharePoint this is a great tool for determining how and why a style sheet is behaving or misbehaving.
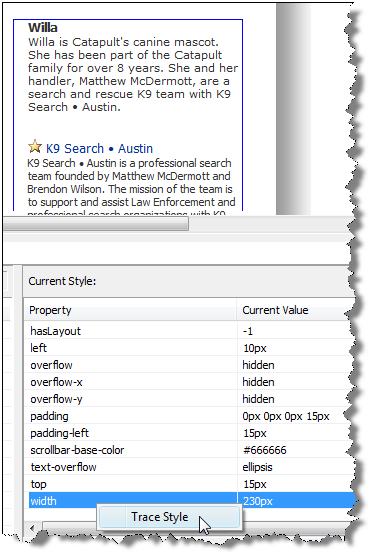
Recently I was asked why the keywords and best bets web part stayed 230px wide when dragged into a different web part zone. I opened the page and started the toolbar. Use the “Select Element by Click” tool and choose the web part. See where the width is set to 230px?

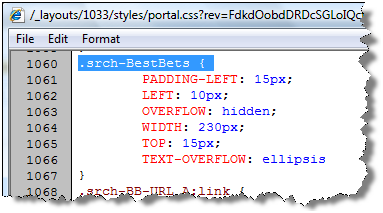
Right click the attribute and choose “Trace Style”. The selector “.srch-BestBets” sets the width to 230px.

So you just create an override like:
.srch-BestBets
{
width: 100%;
}