Fixing the RSS Feed
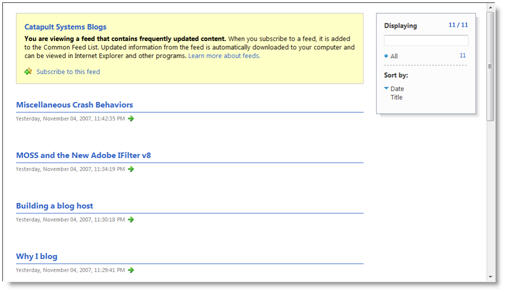
You may or may not have noticed that the RSS feed for our rollup does not work the way RSS should. The Body and Author fields are missing. 
This post will address how to fix the RSS feed. All the work in this post is based on the post: How to: Customize RSS for the Content Query Web Part.
Prepare a new RSS definition
-
Navigate to the Style Library and open the XSL Style Sheets folder. Make a copy of the Rss.xsl file and call it BlogSummaryRss.xsl.
-
Make a copy of the ContentQueryMain.xsl file and call it BlogContentQueryMain.xsl. (You could edit the ContentQueryMain.xsl file but I prefer to work on a copy.)
-
Edit the file and locate the line:
<xsl:variable name="FeedUrl1" select="concat($SiteUrl,$FeedPageUrl,'xsl=1&web=',$WebUrl,'&page=')/>And change the ‘xsl=1’ to ‘xsl=2’:
<xsl:variable name="FeedUrl1" select="concat($SiteUrl,$FeedPageUrl,'xsl=2&web=',$WebUrl,'&page=')/> -
Save the file and check it in.
Update the web.config file
-
Open the web.config file for your web application.
-
Find the line:
<add key="FeedXsl1" value="/Style Library/Xsl Style Sheets/Rss.xsl" /> -
Insert the following line below:
<add key="FeedXsl2" value="/Style Library/Xsl Style Sheets/BlogSummaryRss.xsl" />
Update the web part to use the custom BlogContentQueryMain.xsl
-
Export the web part again.
-
Open the file in Notepad and locate the line:
<property name="MainXslLink" type="string" />Change the line to this:
<property name="MainXslLink" type="string">/Style Library/XSL Style Sheets/BlogContentQueryMain.xsl</property> -
Save the file. Delete the web part from the page and import the latest version. The web part should not change in appearance. The only change you should notice is that the link for the RSS icon should read:
http://<blog host>/_layouts/feed.aspx?xsl=2&web=%2F&page=<guid>&wp=<guid> -
Clicking the RSS icon should display the same view as before, still missing fields.
Add the Published Date and Author fields to our feed
- In SharePoint Designer open the file BlogSummaryRss.xsl.
- Locate the lines:
<description> <xsl:if test="string-length(@Description) != 0"> <xsl:value-of disable-output-escaping="no" select="@Description" /> </xsl:if> </description> - Change the @Description field to @Body so that the code reads:
<description> <xsl:if test="string-length(@Body) != 0"> <xsl:value-of disable-output-escaping="no" select="@Body" /> </xsl:if> </description> - Locate the lines:
Change @PubDate to @PublishedDate so the line reads:
<pubDate> <xsl:value-of disable-output-escaping="no" select="@PubDate" /> </pubDate><xsl:value-of disable-output-escaping="no" select="@PublishedDate" /> - Above the
node insert the following line to display the author field: <dc:creator xmlns:dc="http://purl.org/dc/elements/1.1/"><xsl:value-of select="substring-after(@Author,'#')" /></dc:creator> - When you are done editing the
- section should look like this:
<item> <title> <xsl:if test="string-length(@Title) != 0"> <xsl:value-of select="@Title" /> </xsl:if> <xsl:if test="string-length(@Title) = 0"> <xsl:value-of select="$BlankTitle"/> </xsl:if> </title> <xsl:value-of select="'<link>'" disable-output-escaping="yes" /> <xsl:call-template name="OuterTemplate.GetSafeLink"> <xsl:with-param name="Url" select="@LinkUrl" /> </xsl:call-template> <xsl:value-of select="'</link>'" disable-output-escaping="yes" /> <description> <xsl:if test="string-length(@Body) != 0"> <xsl:value-of disable-output-escaping="no" select="@Body" /> </xsl:if> </description> <dc:creator xmlns:dc="http://purl.org/dc/elements/1.1/"><xsl:value-of select="substring-after(@Author,'#')" /></dc:creator> <pubDate> <xsl:value-of disable-output-escaping="no" select="@PublishedDate" /> </pubDate> </item> - section should look like this:
- Save the file and check it in.
- Return to your home page and click the RSS icon. Your page should look like this now: Note: Caching may affect how long it takes to see the results of your work. Go walk the dog, get a drink and come back and test it again.