Every so often I get asked about creating a corporate phonebook or mobile phonebook for SharePoint. I have been doing a lot of planning sessions this week and needed something creative to do, so here’s something fun.
I decided to create a lightweight people search page for mobile devices.

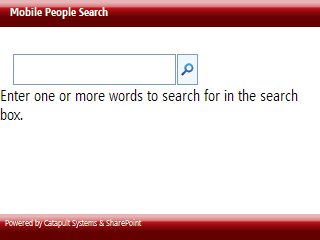
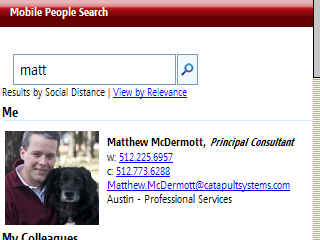
I created the page starting with an regular ASPX page. After adding a web part zone I dropped a People Search Box and People Search Core Results web part. I finished it up with a little CSS and this is the result.

The best part is that you don’t need to be an administrator to implement a solution like this. Just upload the files to any document library and you’re good to go. Here are some of the finer points
Create the Page
-
Open a document library in SharePoint Designer. Choose File | New | ASPX.
-
Give the page a name and open the page for editing.
-
Replace the with page tag “<%@ Page Language=“C#” %>” with:
<%@ Page language="C#" Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint,Version=12.0.0.0,Culture=neutral, PublicKeyToken=71e9bce111e9429c" meta:progid="SharePoint.WebPartPage.Document" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register tagprefix="SPSWC" namespace="Microsoft.SharePoint.Portal.WebControls" assembly="Microsoft.SharePoint.Portal, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register tagprefix="WebControls" namespace="Microsoft.Office.Server.Search.WebControls" assembly="Microsoft.Office.Server.Search, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> -
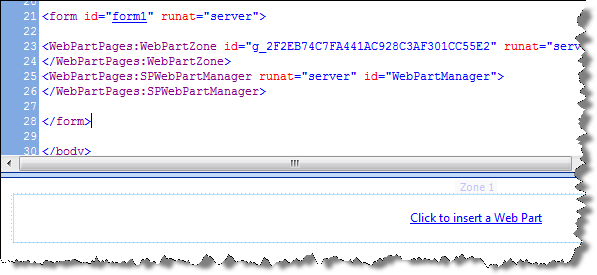
Add a web part zone by choosing Insert | SharePoint Controls | Web Part Zone. Your page should look like this in SPD.

Add Web Parts
-
You only need two web parts to make this work. Drop a People Search Box and a People Search Core Results Web part.
-
Change the Target search results page URL to point to your page, so that the query will just return this page.
-
Uncheck Show Search Options.
-
I removed the RSS feed by setting the results DisplayRSSLink property to false.
-
View your page and you should see something like this:

Click-able Phone Numbers
At this point I browsed the page with my phone. I use an HTC phone with Windows Mobile 5. I was disappointed to find that my phone did not recognize the numeric pattern of my phone number. The whole point of this exercise is to click the phone numbers and have my phone dial. The solution was simple, though it took a while to find. The “tel:” hyperlink is read by the phone as a click-able link.
- Open the XSL for the Core Results Web part and locate the DisplayOfficeProfile template.
- Locate the code:
<xsl:value-of select="$phone" /> - Change the code to:
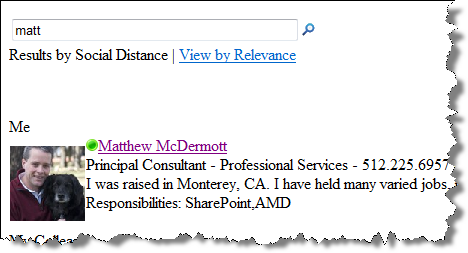
<a href="tel:{$phone}"><xsl:value-of select="$phone" /></a> - Refresh your page and your phone numbers should now be rendered as hyperlinks.
Wrap It Up
Configuring the page and making it work took a few minutes. Formatting the page and painstakingly applying the CSS took a couple hours, though I think you agree that it is worth the effort. I added a few extra bells and whistles. I placed a named link at each level of My Colleagues, My Colleagues Colleagues, and Everyone Else. I set it up so when I click 1 the screen jumps to My Colleagues; 2 My Colleagues Colleagues; 3 Everyone Else; * back to the top. I also removed the links to the personal sites and presence indicator, though I plan to install Mobile Communicator so I can play with that…later.
Here are the files: Mobile People Search Files