I have been spending quite a bit of time lately working with Silverlight 3 and SharePoint. One of the first big shifts for me is that Silverlight Development is Client development. Silverlight runs in the browser, but it runs on the client, so no SharePoint Object Model code. You have to access all of the goodness that is SharePoint through its web services.
Once you get started on your project you add a Service Reference and point at your desired SharePoint Web service. You will immediately run into the Visual Studio Warning:
Could not locate cross-domain policy at 'intranet.doghousetoys.com': Web services might not be accessible at runtime by your Silverlight application.This is the desired behavior for a production Silverlight app. You don’t want a Silverlight application running on one domain calling malicious code from another domain. Yet in development that means that to run against (under, whatever) SharePoint you need to host your whole test harness inside of a SharePoint application. Ask a designer to do that and their head will pop off. Go ahead, ask em! You’ll see. That means that it can take hours (or days) to get a designer rolling with Silverlight against SharePoint.
There is hope
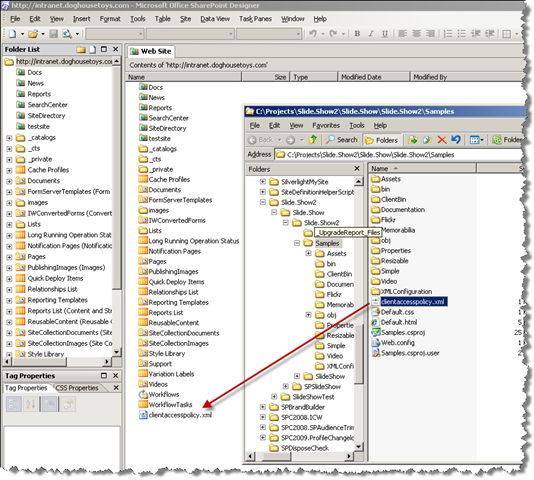
Then I found this post by Tim Heuer about his Client-Access Policy helper for Visual Studio. This cool little helper lets you configure a client-access policy file for you web server. Then all you have to do is drag and drop it from your project into the root of your SharePoint site.

Visual Studio will still complain about the file missing, but when you run you project locally you will be able to hit the SharePoint web services without a problem.
Disclaimer
The file I use in my production environment is “wide open”. I don’t recommend this for Production implementation for security reasons. That said, here is the file I use.
<?xml version="1.0" encoding="utf-8" ?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource include-subpaths="true" path="/"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>