Many of my clients are concerned about the loss of “link juice” when moving their public facing site to SharePoint. The issue is easy to understand. Even if you keep the structure of your site exactly the same as your current site, SharePoint forces the inclusion of the “pages” library in the URL. This means that moving http://www.mycompany.com/default.aspx to SharePoint will become http://www.mycompany.com/pages/default.aspx. In general this is not a problem because accessing http://www.mycompany.com/ will redirect to the default welcome page. The problems my clients have are three specific issues:
- Links to the site from other sites will no longer work.
- Links saved by users as browser favorites will no longer work.
- Search engines have already crawled the original site, selecting a link in the search results will no longer work.
I recently moved my blog of three years from my previous employer to my new company. I am still on great terms with them, so I asked if we could redirect requests to my old blog to my new blog. I wanted any request for content from my old blog to redirect to my new blog. I wanted the EXACT page to be loaded. Finally, I wanted the redirect to return a 301 Permanent redirect, to indicate that the content was moved to a new location. This scenario is exactly what most of my clients want to do. If you are removing content you can set up additional rules that will send your users to “equivalent” content on your new site.
IIS 7 URL Rewrite Module
The URL Rewrite Module for IIS7 is a free download that can be used to meet all of our needs. Though named “rewrite”, this module supports redirection as well. This module is very powerful and, once you get the hang of it, easy to use because it supports regex pattern matching (not that regex is at all easy…). The best part is that the module is supported by a community of folks who know a whole lot more about regex than I do.
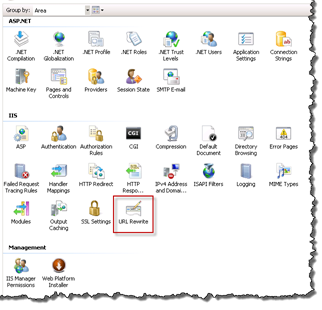
Once installed. In IIS 7 locate your original site and choose the URL Rewrite module.

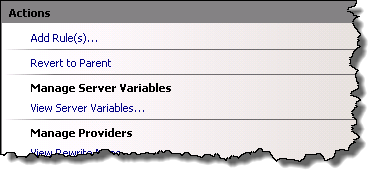
From the Actions menu choose Add Rule(s).

Create a new blank inbound rule.
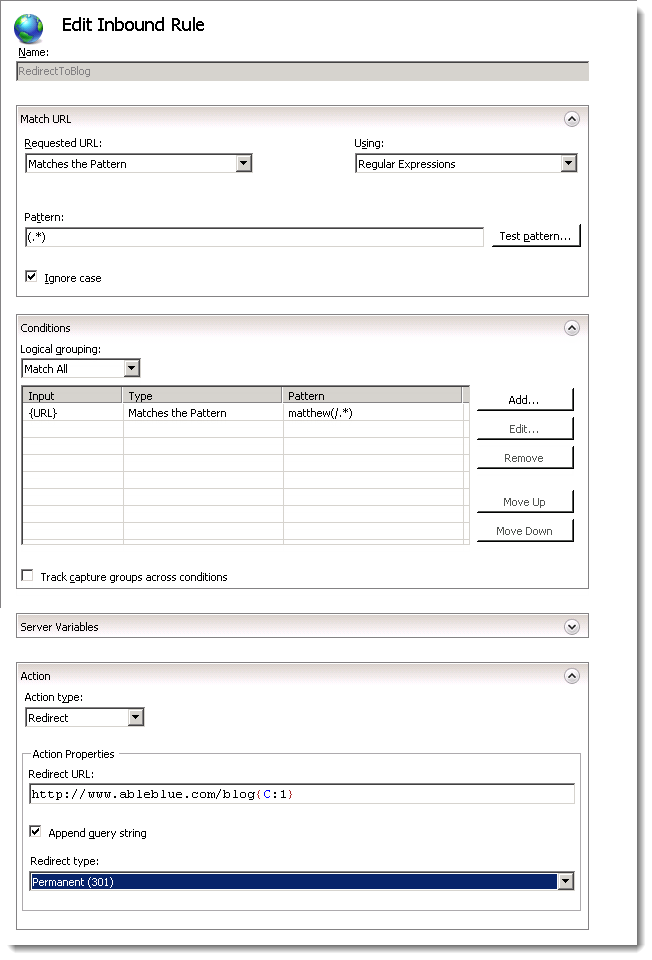
Give the rule a unique and descriptive name and supply the required values. For example, in the rule below I was redirecting from blogs.mycompany.com/matthew to www.ableblue.com/blog so I set the condition to match any request to “matthew or below”.
| Match URL | |
|---|---|
| Requested URL: | Matches the Pattern |
| Using: | Regular Expressions |
| Pattern: | (.*) |
| Ignore Case: | True |
| Conditions | |
| Logical grouping: | Match All |
| Condition Input: | {URL} |
| Check if input string: | Matches the Pattern |
| Pattern: | /matthew(/.*) |
| Ignore Case: | True |
| Action | |
| Action Type: | Redirect |
| Redirect URL: | http://www.ableblue.com/blog{C:1} |
| Append query string: | True |
| Redirect type: | Permanent (301) |
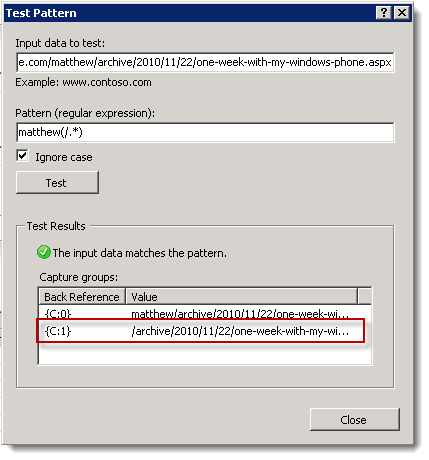
Test the Condition using the Test Pattern button. If you enter a URL like: “https://blogs.mycompany.com/matthew/archive/2010/11/22/one-week-with-my-windows-phone.aspx" it should produce a {C:1} capture of everything below “matthew/”. If you enter: “http://blogs.mycompany.com/IT/archive/2010/11/14/exchange-2010-sp1-and-blackberry-enterprise-server-express.aspx" it should not match the pattern.

Here is what my finished rule looks like.

You can create multiple rules to handle different cases for your site such as:
- Moving content from one location to another
- Handle the addition of the “pages” library
- Redirection for Vanity URLs that are part of a marketing campaign
- Transition from HTML, PHP, CFM etc. to ASPX file extensions