I am a total convert. I have seen the light. The road is not always easy, but nobody promised that. Here I go. I LOVE Expression Blend 4. (I am learning to love MVVM, we’re still in the “getting to know each other” phase.) Sure, there is tons of help available, including some amazing assistance in the form of MVVM Light. Guys like Laurent Bugnion scare me just a little. They know SO much about the topic that mere mortals like me struggle to get ramped up. Anyway, on to my topic.
Design Time Data
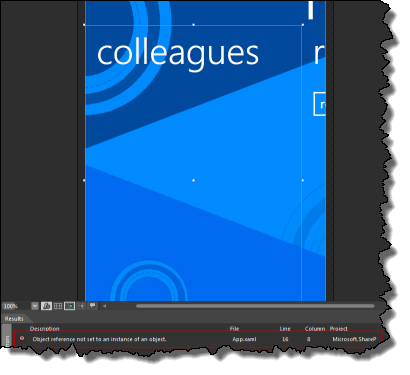
Ideally, when working with Visual Studio and Blend, you can switch from one to the other and back and enjoy the design tools and binding assistance from Blend and the code centric IntelliSense of Visual Studio. In fact, Blend handles the presentation of the XAML better than Visual Studio. Plus, you can easily pass test data to the UI and see how your converters handle the data. (Notice the failed picture for Jazzy.)

Every once in a while (OK, all the time when you are first getting the hang of it) you will find that Blend chokes on your code and fails to load the data. This happened to me recently when I was refactoring my code to use Windows Phone IsolatedStorageSettings for my settings. Everything was working great on the phone, but when I switched to Blend I noticed that all of my data was gone and one error was displayed:
Object reference not set to an instance of an object.

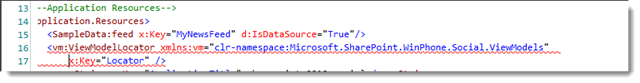
The file reference in the message is to the XAML that binds to my ViewModelLocator.

Troubleshooting the Conversation
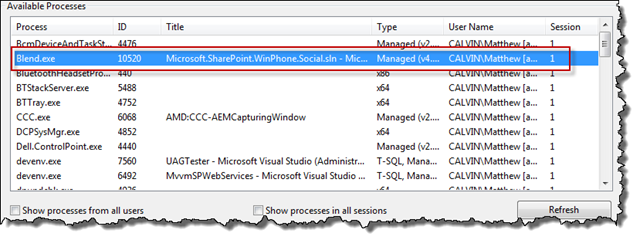
Troubleshooting the issue is very easy. Switch back to Visual Studio, recompile your project and attach the debugger to Blend.

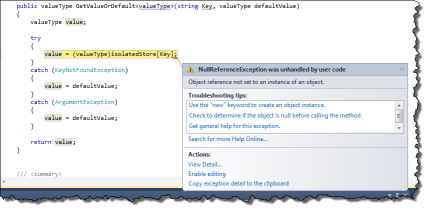
Return to Blend, close the offending page and reopen it. This will cause Blend to reload your project and execute your design time code. (You may need to set a few break points to help you along.) In my case this is what I saw:

OH! That makes sense! Blend does not have a clue about what IsolatedStorageSettings is. Turns out that when I was adding all of the code to manage my application settings I failed to put the code inside a check for IsInDesignMode. There are many ways to deal with this, in my case I just added a settings ViewModel and have the view model handle it.
if (IsInDesignMode)
{
//Code runs in Blend --> create design time data.
account = @"dht\willa";
url = "http://www.sharepointdog.com";
}
else
{
// Code runs "for real": Connect to service, etc...
account = appSettings.UsernameSetting;
url = appSettings.ServerSetting;
}Developers working in Silverlight and Windows Phone often forget about the “Blend Experience”. I routinely switch back and forth between the two the ensure that my designers are going to enjoy the benefits of working in Blend without having to struggle with my code.