I have been meaning to post this tip for a while, then life got in the way. I am often asked how to insert presence into a SharePoint Search Results page. You know the little icon that displays the persons online status. We used to call it a Skittle because it was round, now we call it a Chicklet (or Chiclet) because with Lync it’s square. To make this work you have to have a compatible chat client installed, like Lync or Communicator. There is a bit of JavaScript built into SharePoint that can handle the heavy lifting for you. All you need to do is get the formatting right and ensure that each ID on the page is unique. This is presence in a document library with the Lync 2010 client.
Search Results
There are two requirements for this to work, you need the sip address of the target user (usually their email address) and you need to create a unique ID for the tag on the page. (The unique ID bit trips me up from time to time.) In this example I have results from my customer database that I have crawled through a BCS connected Content Source. The crawl returned a crawled property of SalesPersonEmail which I mapped to a managed property of DHTCustomerSalesPersonEmail. (If you need a refresher on mapping your properties try this post: Getting Started with Search Results. Next, I open my search results page and add the mapped properties to my Search Core Results web part. Finally I open my search results XSL and paste in the following XSL template:
<xsl:template name="ShowPresence">
<xsl:param name="imnid" />
<xsl:param name="email" />
<xsl:variable name="prefix">IMNRC('</xsl:variable>
<xsl:variable name="suffix">')</xsl:variable>
<span id="JBean" style="margin-right:5px;">
<img alt="" border="0" height="12" width="12" src="/_layouts/images/imnhdr.gif" onload="{concat($prefix, $email, $suffix)}" ShowOfflinePawn="1" id="{concat($imnid,$email,',type=smtp')}" />
</span>
<xsl:element name="a">
<xsl:attribute name="href">mailto:<xsl:value-of select="$email"/></xsl:attribute>
<xsl:value-of select="$email"/>
</xsl:element>
</xsl:template> Then inside my search results presentation for each result I call the template passing in the necessary parameters of ID and Email.
<xsl:call-template name="ShowPresence">
<xsl:with-param name="imnid" select="$currentId"/>
<xsl:with-param name="email" select="dhtcustomersalespersonemail"/>
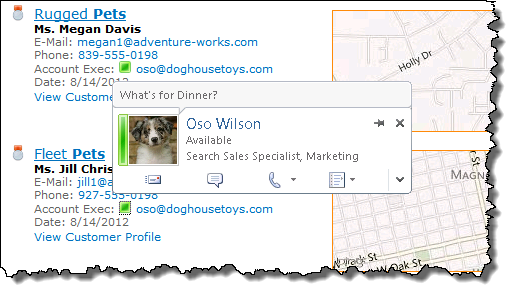
</xsl:call-template>In this case the $currentId is the unique identifier for the search result. When you run your page you get the following result.

You’ll notice that the code also renders a clickable mailto address, you could change that to suit your needs.