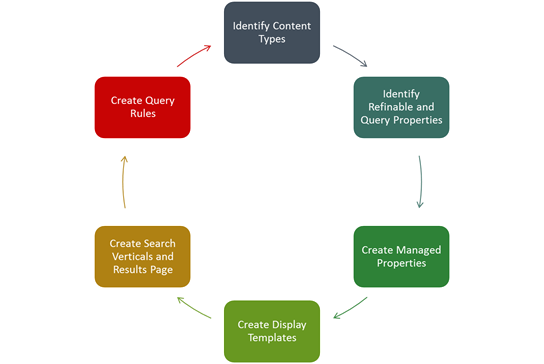
This is part 4 of a multi part series on how to use Content Types and SharePoint Search to build search solutions. In this series, I am using the case of a Site Directory as the example. If you are looking for the entire series, start with “Stop Using the Property Bag” to understand my point of view. Then read Search Based Site Directory: Part 1, Search Based Site Directory: Part 2 and Search Based Site Directory: Part 3 to build your content type and prepare the Managed Properties for this article. In these posts, I have been moving through my process for delivering search solutions. The articles are a little out of order so I could balance content in each post. The order only matters up to the creation of the Managed Properties, after that it is up to you based on your requirements.

Refiners and Display Templates
Imagine shopping for a TV and not being able to filter on Brand, Screen Size, or Resolution. Imagine wading through hundreds of results because you could not sort on Price from low to high. Yet this is what we are asking our users to do by not providing simple controls for filtering (I’ll call this refinement from now on) and sorting (when appropriate, I don’t use this control nearly as often as refinement). In this part, I’ll address the use of Refiners and Display Templates to build a Search User Experience that will help your users find and refine their search based on the metadata properties that are associated with the Site Catalog Item content type.
Refiners

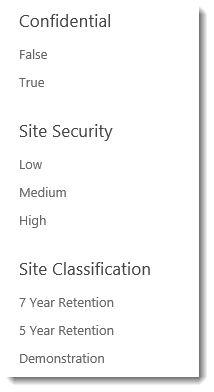
Once you have created (or reassigned) your Refinable Managed Properties the process of implementing refinement can be as easy as configuring the Refinement Web part on the target search page. Inside the “Refiner Designer” you can order them and decide on the visual presentation. Numeric refiners have additional options for presentation and the range of the slider controls. You may have more sophisticated requirements for the visualization you want to present in your refiner, in which case you would use JavaScript to implement a custom “Filter” Display Template to create the user experience you desire.
Display Templates
I have written much on the topic of custom display templates and result type rules. I am a huge fan of changing the visual representation of the search results to make them more actionable. Why force your users to click three times to get the information they seek when you can supply the information in the search result? Here are a few of the articles and videos that you can use for additional ideas and tips:
Additional Resources
Introduction to SharePoint 2013 Display Templates
Create a Diagnostic Display Template
Add Presence to SharePoint Search Results
Channel 9: SharePoint 2013 Search display templates and query rules
Channel 9: Search Extensibility in SharePoint 2013